Sometimes you can see the following errors in MailPoet:
- Inaccurate tracking of email open clicks
- CAPTCHA not rendering correctly
If you can’t see the Captcha image containing the characters to type after submitting a form, that means there’s an undesired whitespace or empty line being output at the top of your website’s HTML.

When this happens, you might also see a notice on your Dashboard:

We can easily confirm that by viewing the source-code of the page where the Captcha image should appear:

…and identifying the empty lines at the top of the HTML output:

How to fix this
To fix this problem, you’ll need to locate the file with the empty line at the top and remove it.
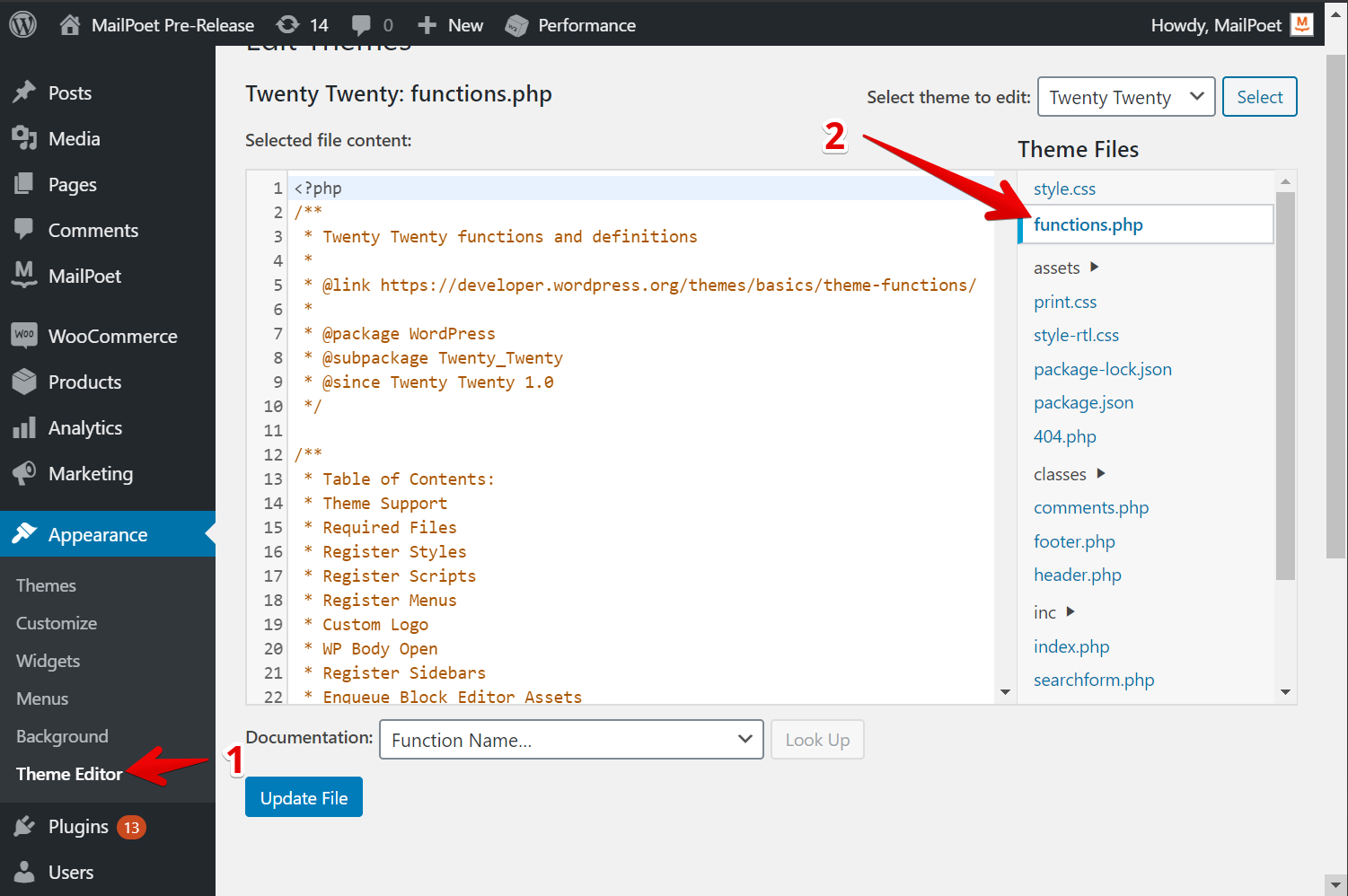
We suggest you use the Theme Editor and Plugin editor of your WordPress to check for these empty lines at the top of your files. Unfortunately, there’s no easy way to find out which file is causing this. You’ll need to look at most of them. We suggest you start by your theme files, especially the functions.php file:

Broken tracking image
This same problem can prevent the hidden track image that is embedded on every email sent by MailPoet from being loaded thus preventing it from detecting if that newsletter was open by your subscribers.
Removing this empty line fixes this issue as well.
Sometimes, this error is displayed when there is a space at the starting <?php code on your site.
Any kind of whitespace can cause this warning: space, a new line, tab character. It happens when some code prints anything in the output. That can be a plugin, theme, or any file on the website – usually wp-config.php. When that happens the server starts sending data to the browser immediately when it sees the white space. That means the headers are sent to the browser and we cannot modify them. We need to do that in order to display an image or track links. But we can detect that there was output and can display the warning. In the end, it doesn’t have to be a whitespace character. It can be any character a for example. However, that would be visible on the page and while whitespace is not visible.